Rad city, rad venue, huge crowd, and a big stage. I had a blast skateboarding around in a skeleton hoodie talking about CSS with developers.
The Talk #
I spoke on Day 1, was the only CSS talk, and end up showing well over 50 demo's within the time. Be ready for a BIG SET of features, all very exciting stuff.
Checkout the slides for yourself:
argyle-at-devfest-2024.netlify.app
Topics:
- View Transitions
- Media Query Range Syntax
- Container Queries
- Cascade Layers
- Paint Order
- Field Sizing
- Color Scheme
- light-dark()
- Accent Color
- @property
- Scroll Driven Animation
- Linear Easing
- Prefers Reduced Transparency
<hr>in<select><search>:user-valid&:user-invalid- Accordions with
<details> - CSS Math
- Upcoming Functions
- Text Wrap
- Animation Composition
- Color Mix
- HDR Color
- Relative Color
- Custom Scrollbars
- Starting Style
- Dialog
- Popover
- Anchor Positioning
- @scope
- Text Box Trim
The Reviews #
Attendees were encouraged to comment and review the talk, which is coo. I reviewed some of mine and was pleased!
Truly amazing CSS! One of my best and favorite conf of the day and maybe of devfest! Great energy and the great discoveries! I will definitely have to dig in more info about all the new features! Thanks a lot Source
Too fast too furious 🔥 Amazing presentation with the best speaker ever. I love HTML & CSS and this was so much fun. Thank you Source
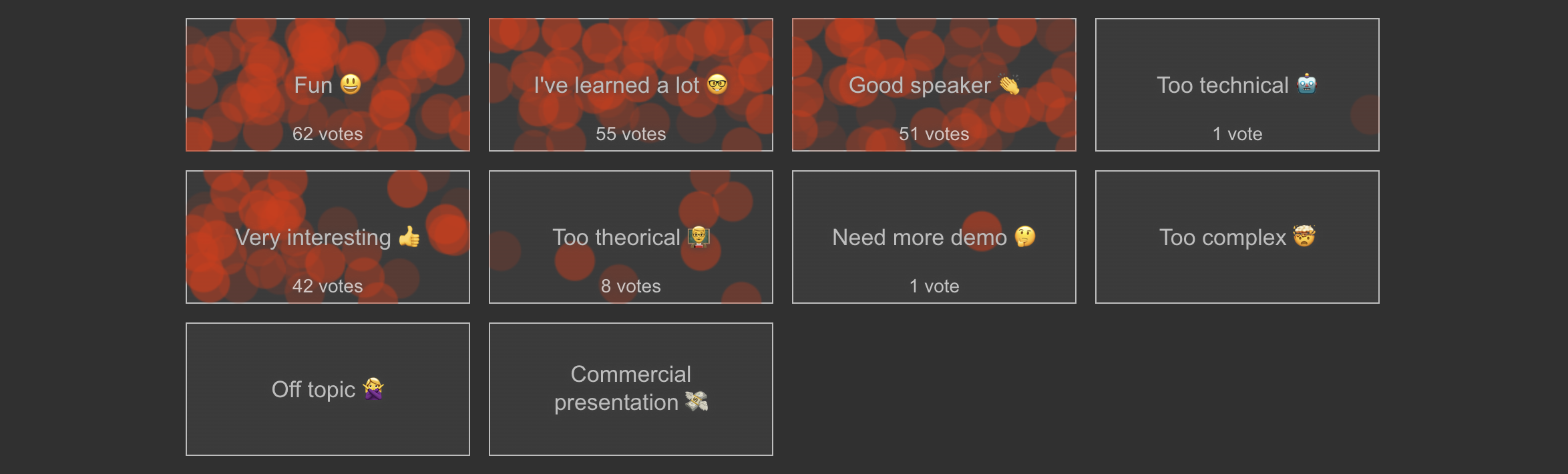
And then check out this cool reaction data visualization:

Thanks DevFest!