@custom-media working behind a flag in Firefox Nightly!
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@media (--motionOK) {
transition: transform .3s ease;
}
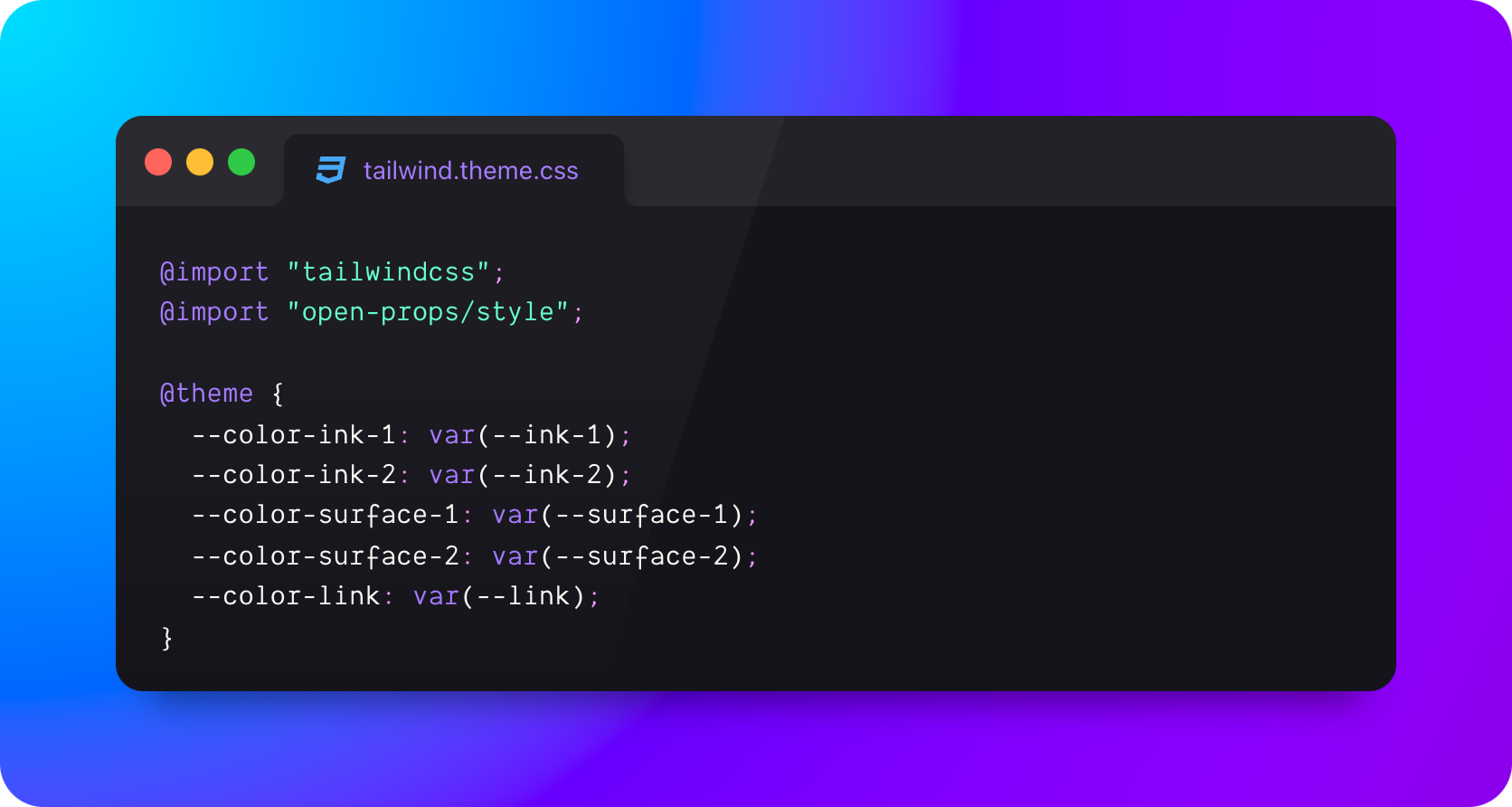
Lovely syntax. Open Props has ~45 ready to go, peep the spec, or visit MDN for more info.


















































































































![details { inline-size: 50ch; interpolate-size: allow-keywords;
&::details-content {s opacity: 0; block-size: 0; overflow-y: clip; transition: content-visibility 1s allow-discrete, opacity 1s, block-size 1s; }
&[open]::details-content { opacity: 1; block-size: auto; } }](/media/transition-details.png?__frsh_c=a7a43aa25cacd5ee098a5fda0c11fd80e4303e6a)

































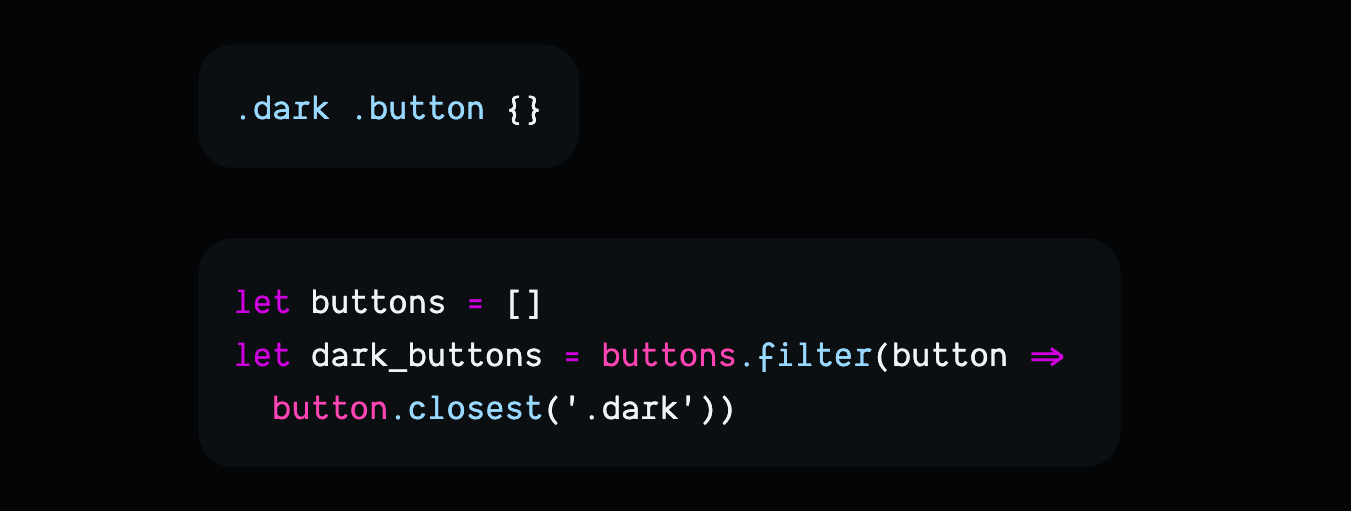
![a code example is shown where &[class*='--github'] is the crucial key to simulating a BEM modifier class](/media/bem-in-css.png?__frsh_c=a7a43aa25cacd5ee098a5fda0c11fd80e4303e6a)









































































































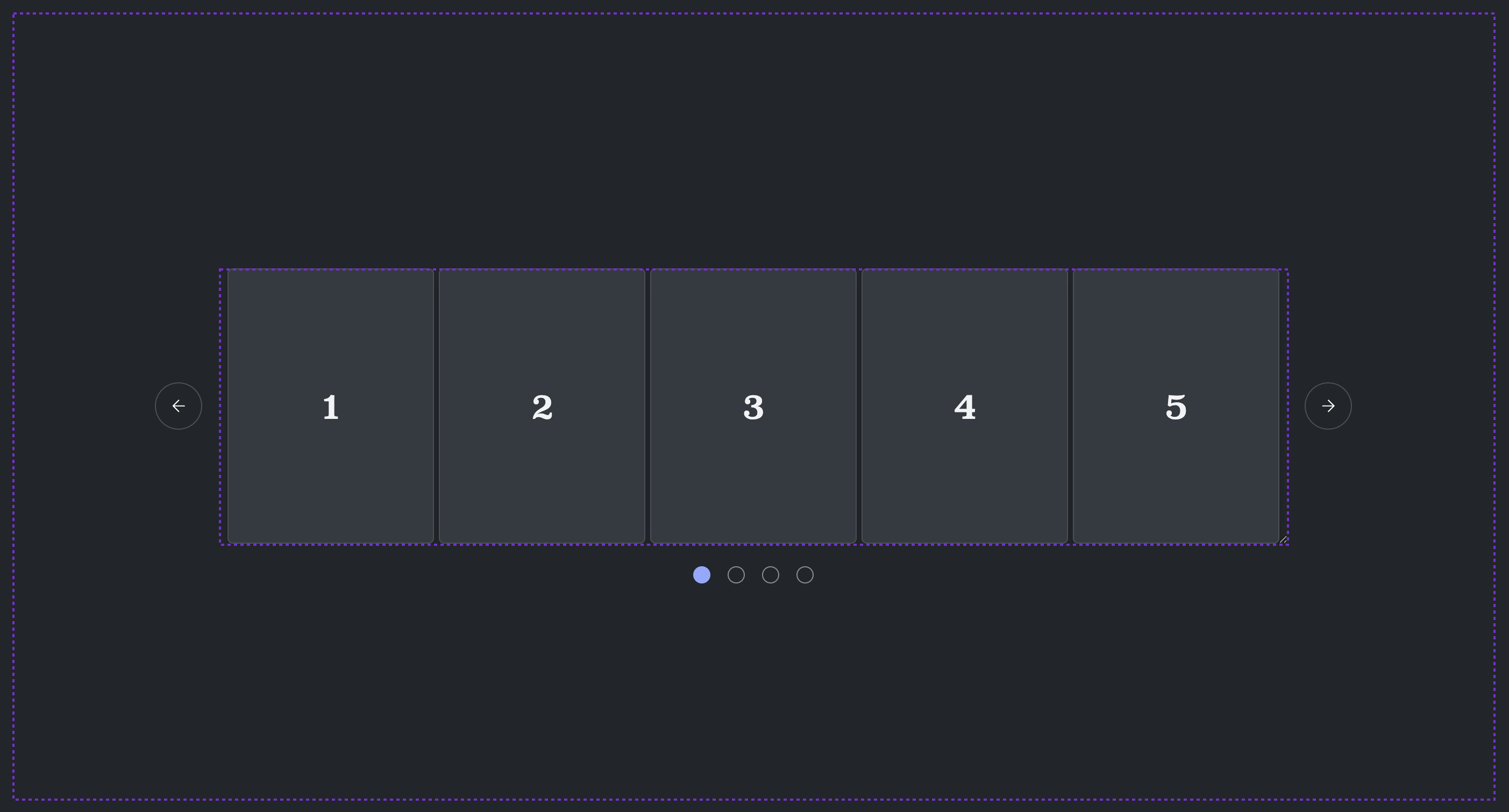
![setInterval(() => {
document.startViewTransition(() => {
h1.textContent = word[index++]
})}, 500)](/media/text-replace-transitions.png?__frsh_c=a7a43aa25cacd5ee098a5fda0c11fd80e4303e6a)