
notecss
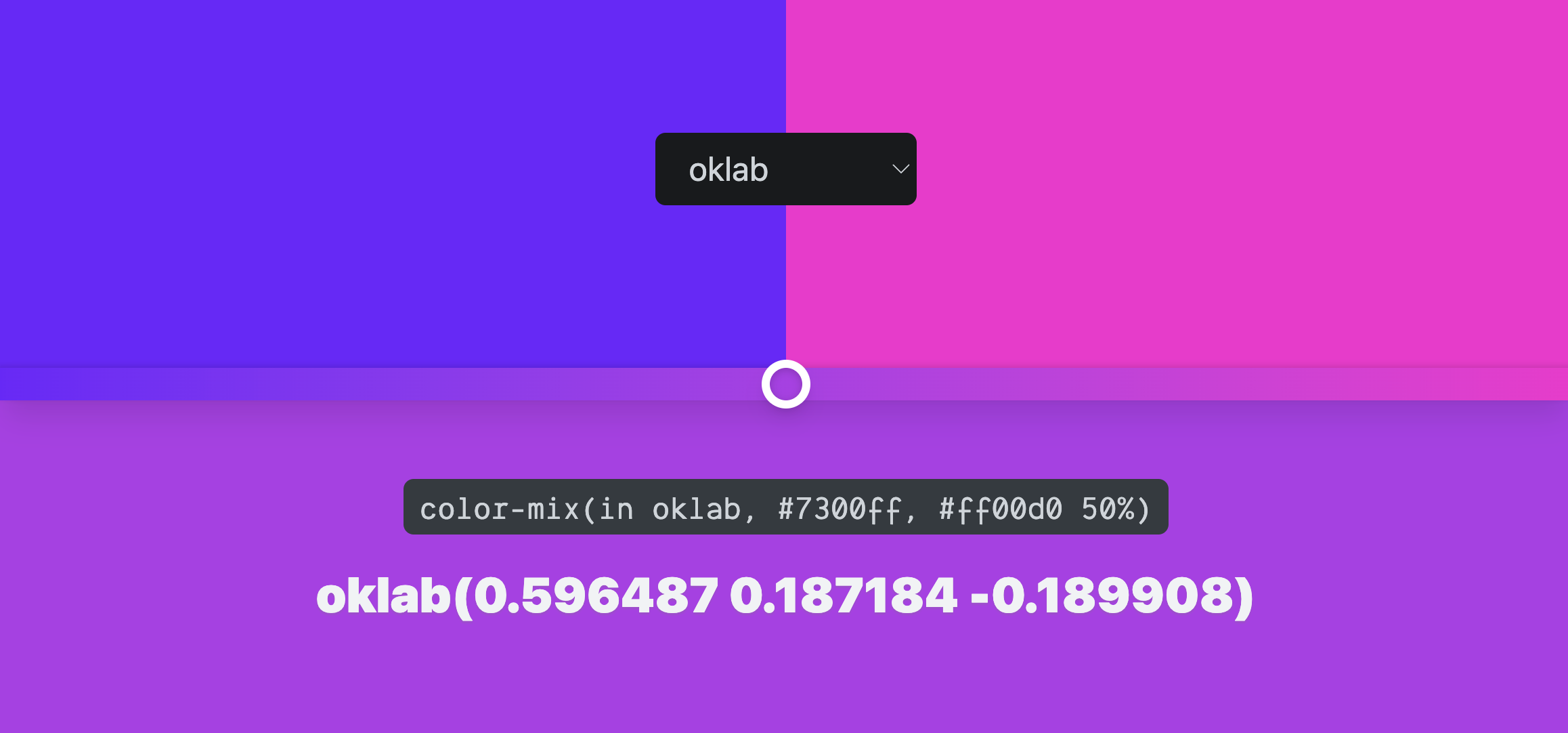
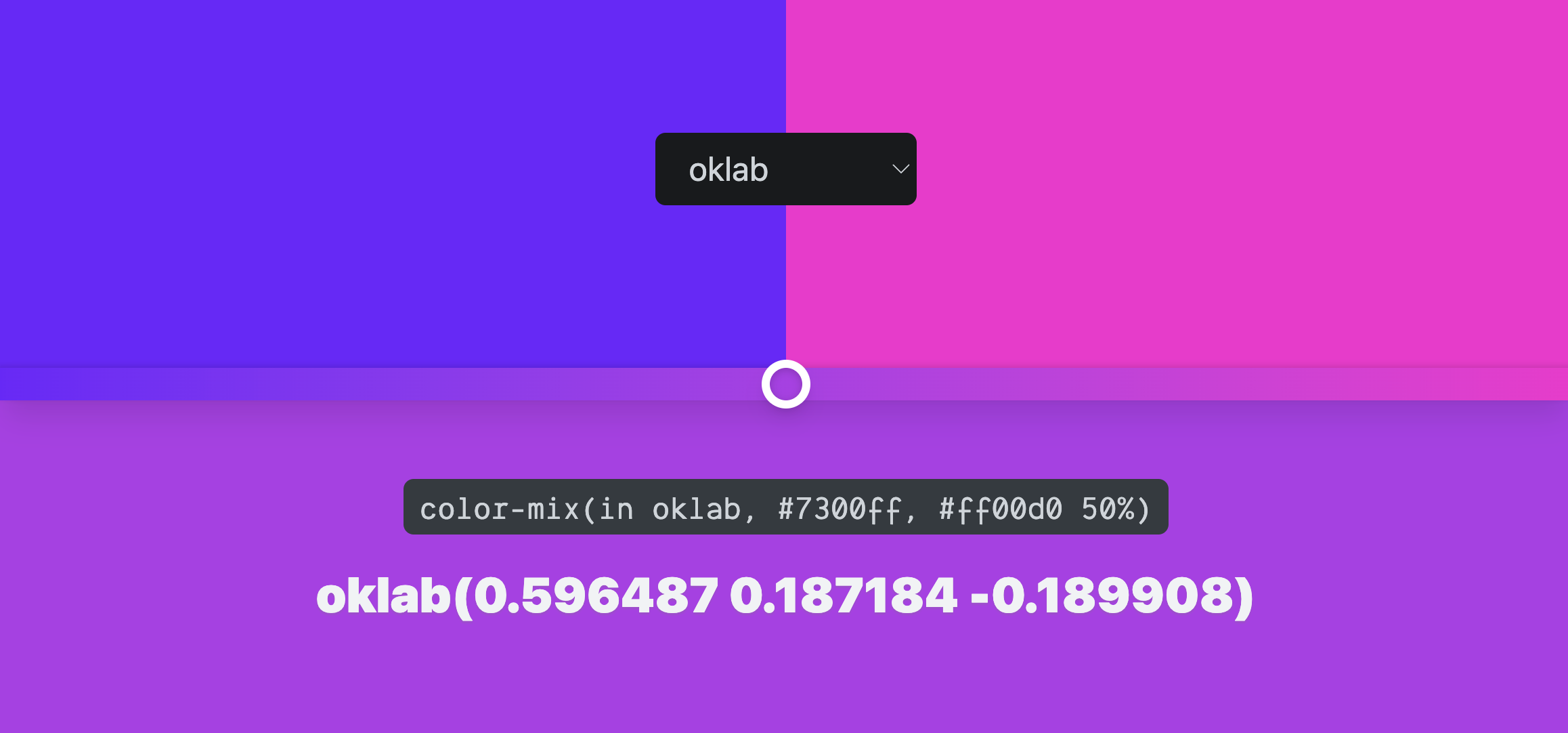
CSS color-mix()
I've got a new post on Chrome Developers with everything you need to know.


CSS color-mix()
I've got a new post on Chrome Developers with everything you need to know.

Love this! I created a fun project that builds on your colorspace gradients and leverages color-mix() + color-contrast() to help determine the most accessible colorspace gradient.Chris Nager