Here's an effect I stumbled on and thought was kinda cool. I found it by animating the size of the ring in a repeating radial gradient to 0px with @property, really slowly, and notice that when it got near 0, it started to freak out.
Then I started to wonder.
The Setup #
Here's the mask I was working with at first, a nice reasonale 5px and 5px gap radial repeating mask:
.noise {
--lines: 4px;
mask: repeating-radial-gradient(
circle at center,
#000,
var(--lines),
#000,
0, /* transition hints make code easier to manage */
#0000,
calc(var(--lines) * 2),
#0000 0 /* trailing 0 is part of the hard stop logic */
);
}
Still a pretty sweet effect over some text I think!
The Trick #
BUT, when you change that --lines value to something super small, it starts to distort and go into subpixel rounding stuff?
.noise {
--lines: 0.0003px;
}
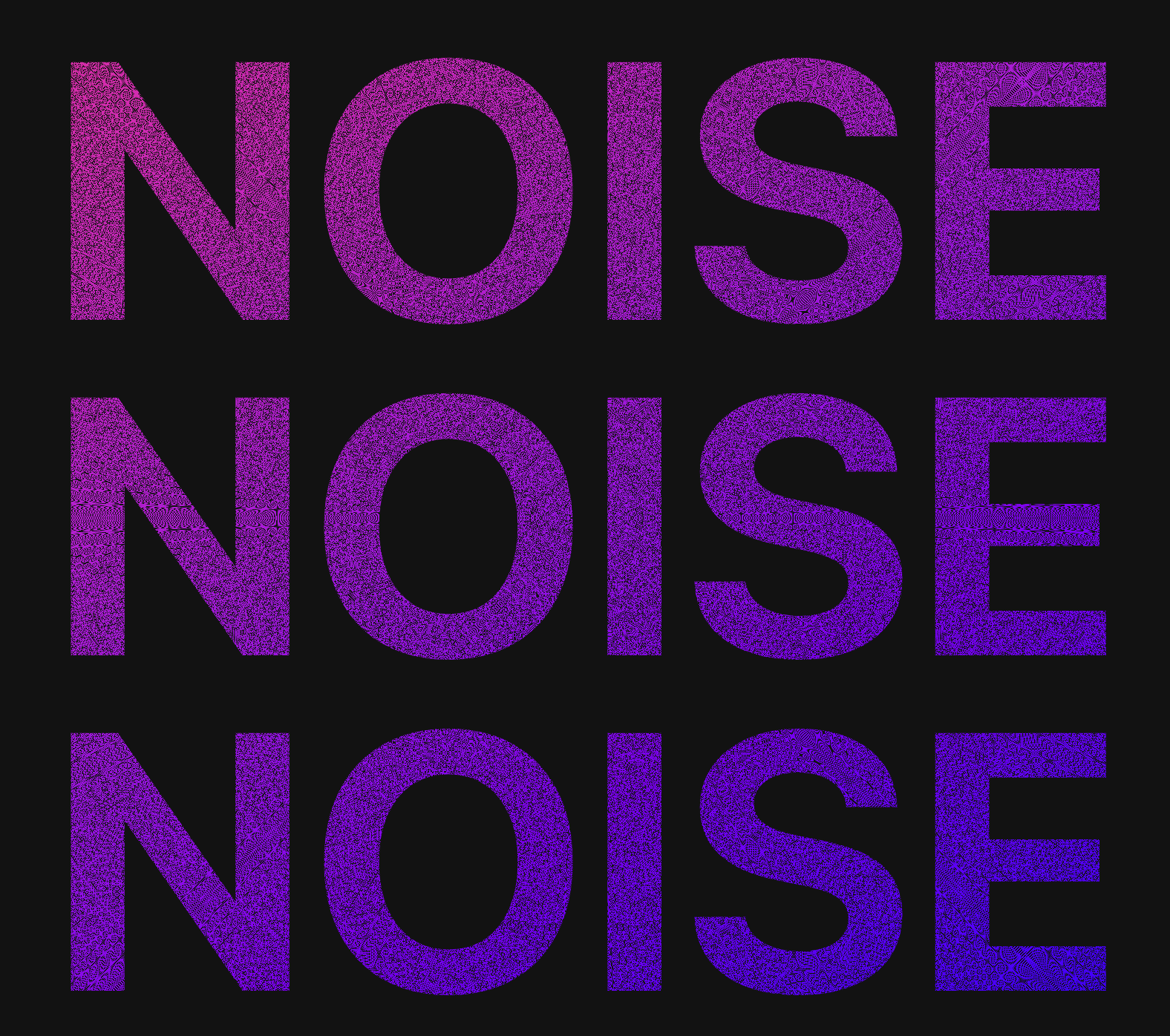
And boom, noise. At certain times it looks like radial noise too. Trails of its origins.
Animating it #
I already knew that @property could animate the noise because of how I stumbled upon the effect. What I didn't know yet, was what were the fun knobs I could turn?!
Kick off the gradient animation fun with an @property:
@property --lines {
syntax: "<length>";
inherits: false;
initial-value: 0.00010px;
}
And some keyframes, subtly animating from one tiny little subpixel value to another.
@keyframes liner {
50% {
--lines: 0.00012px;
}
}
Link these things up for animation on our element:
@import "https://unpkg.com/open-props/durations.min.css";
.noise {
animation: liner var(--hour) linear infinite;
}
and watch the noise!
Also, observe the absolute chaos while the power of CSS handles it like a 60fps game engine.
Outro #
The levers / what you should toy with:
- the delta in values
- values themselves
- duration
Even try adding reasonable values, like 10px lines with a reasonable duration like .5s or var(--atom).