notecss
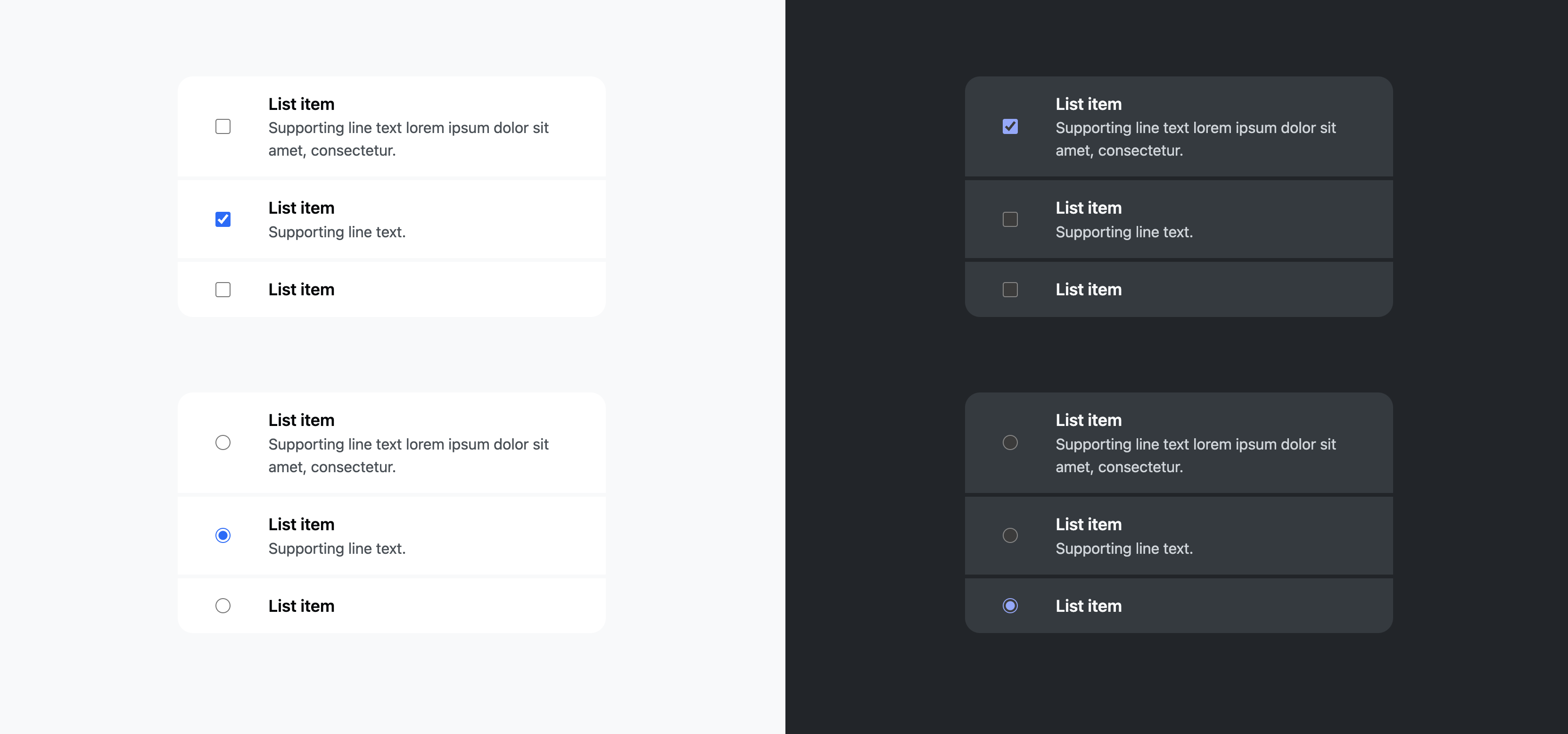
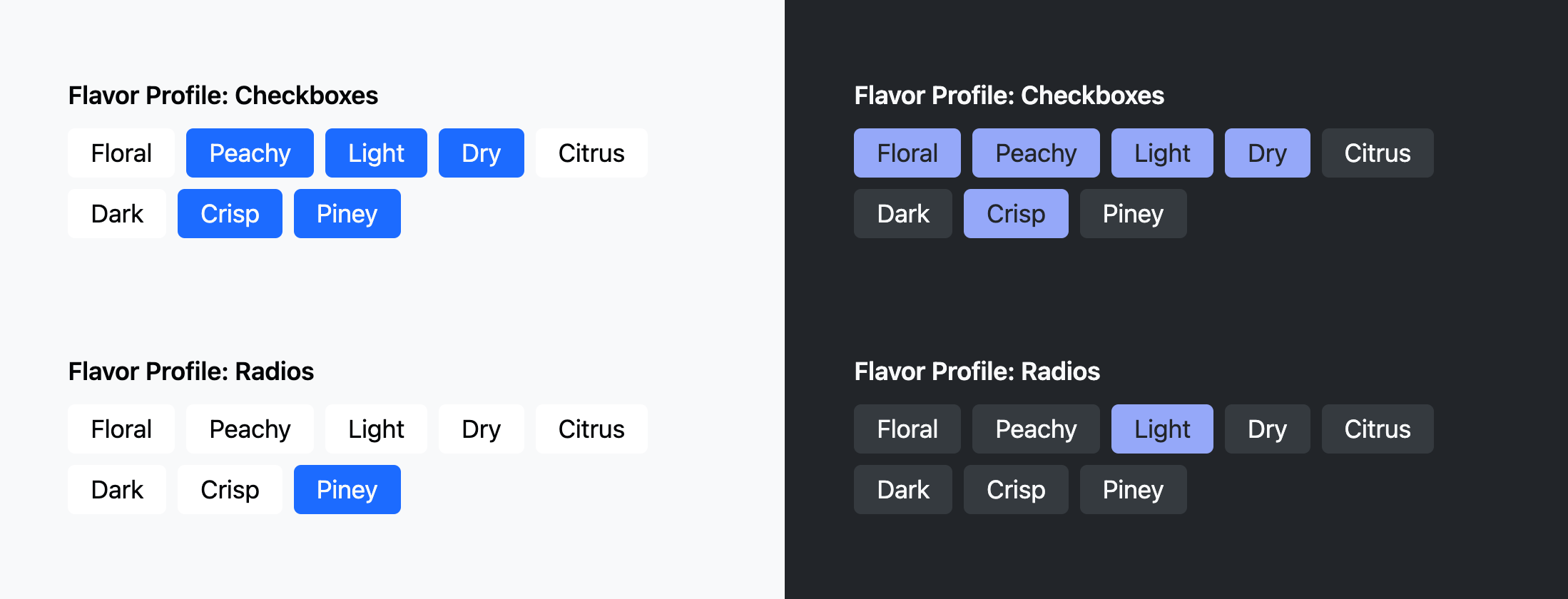
Checkbox and radio groups have special powers with keyboard and screen reader interactions; leaning into them can lead to some rad UI:
Go ahead, open them up and give it a try!



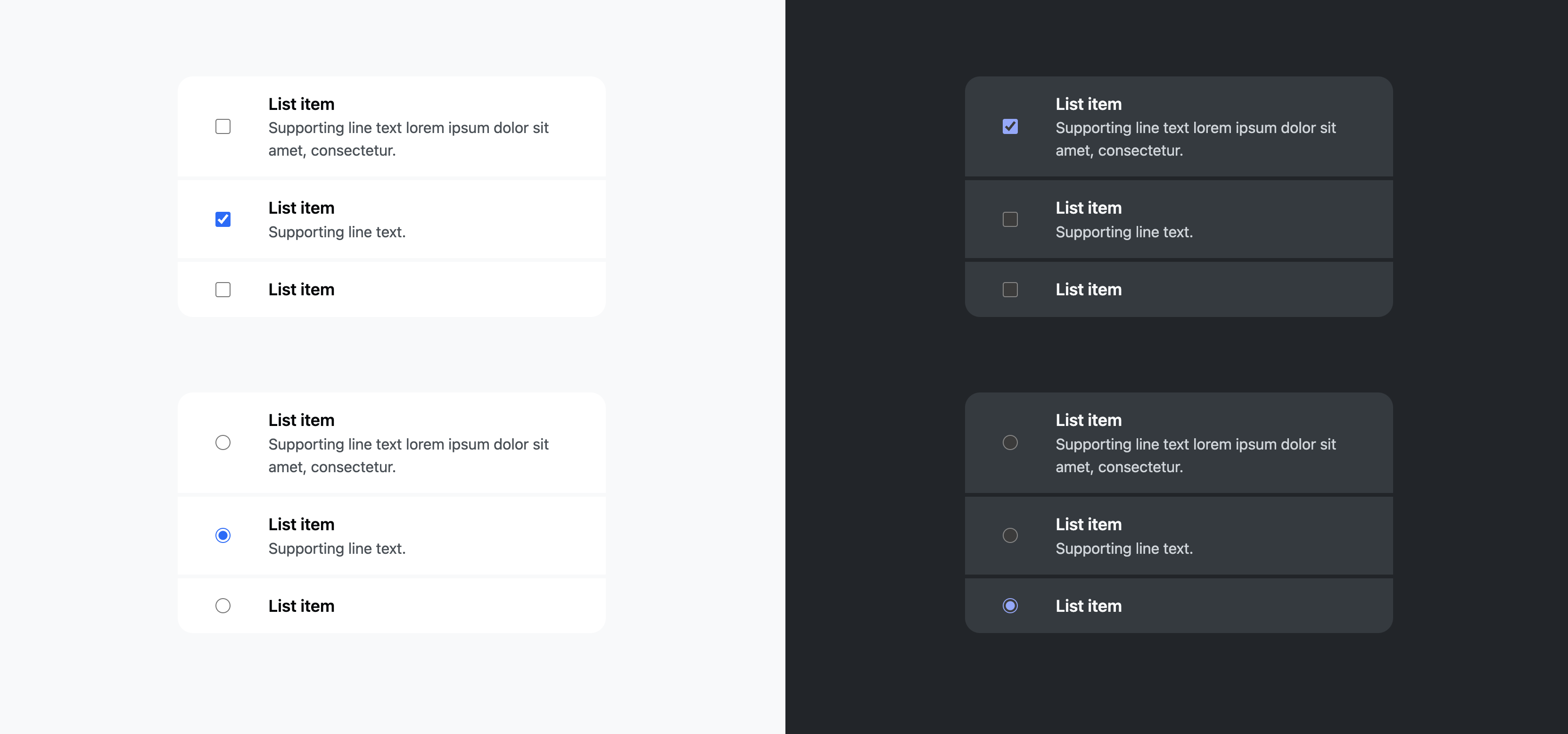
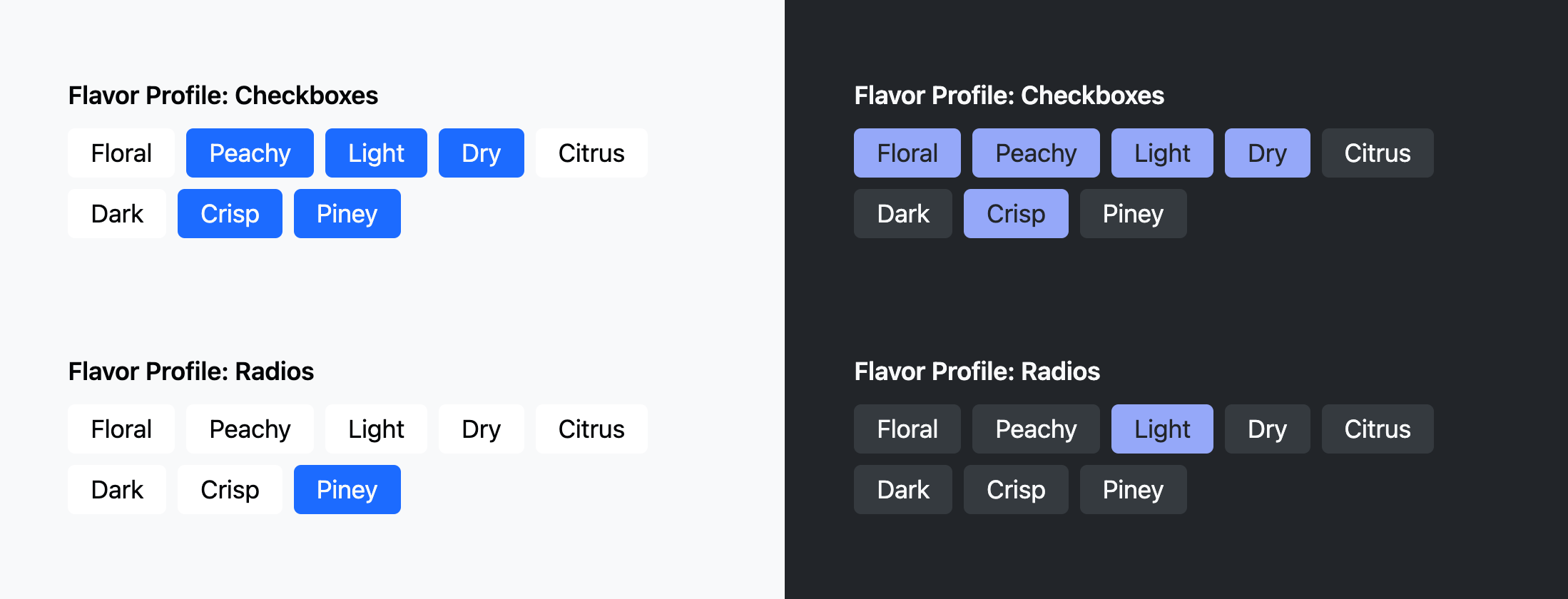
Checkbox and radio groups have special powers with keyboard and screen reader interactions; leaning into them can lead to some rad UI:
Go ahead, open them up and give it a try!