With a mega viral tweet on nesting border radii and Andy mentioning it as well, I felt I should blog about my thoughts real quick! Here's one of the things I learned after requesting CSS get a nice way to draw nested radii:
.the-trick-tldr {
overflow: clip;
overflow-clip-margin: content-box;
}
If you're like me, you saw that and said…

The prob #
Nested border curves.
When you've got a rounded card with a rounded button inside, or a rounded footer inside a rounded section, you may not have noticed, but there's a wobble in there.
See the nested radii on the left here 🙈,
vs the radii on the right ✅:

Click those tweets or read the CSSWG proposal for more about the problem space and calculations for solutions.
Using overflow-clip-margin to solve it #
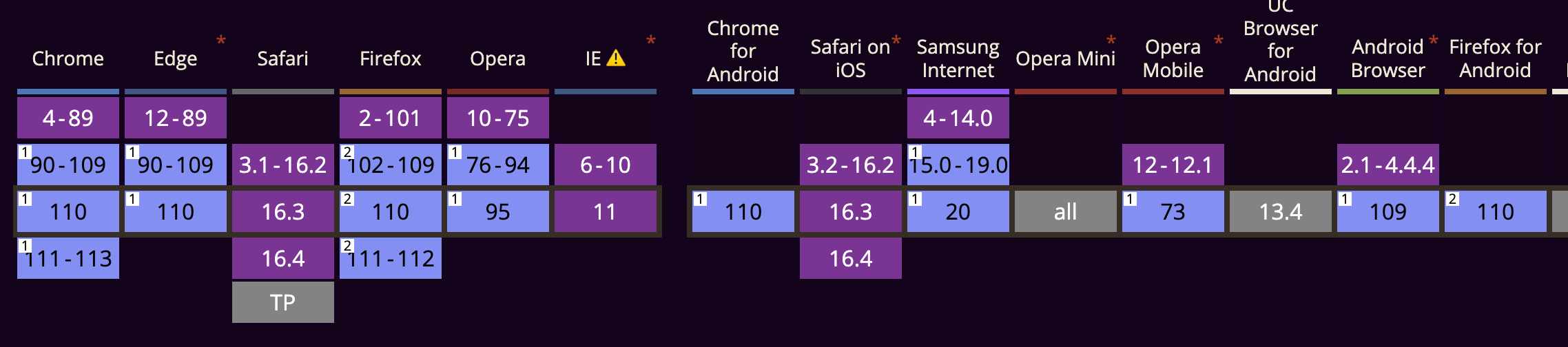
In the comments of the CSSWG issue, Oriol Brufau politely mentions using overflow on the content-box with overflow-clip-margin. And it works great, but Caniuse shows you how it's not really viable yet:

tldr;
- No Safari
- Firefox doesn't support the
content-boxvalue - … Chrome only.
Try yourself #
Here's a Codepen where I show the problem space and offer a custom property and overflow-clip-margin solution, for testing and comparing.
It's totally worth opening in a tab in Chrome and inspecting that card for it's funky coo content-box overflow: clip solution, and kickin the tires 🤓


