
notecssshows
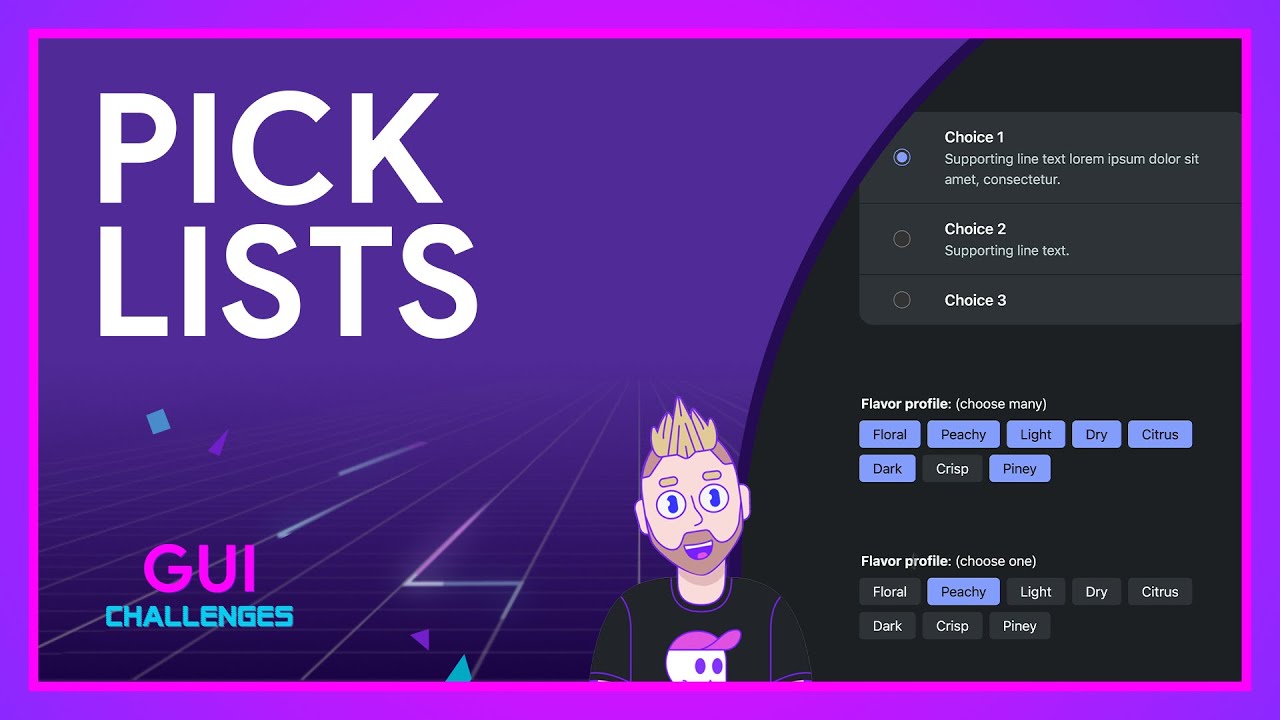
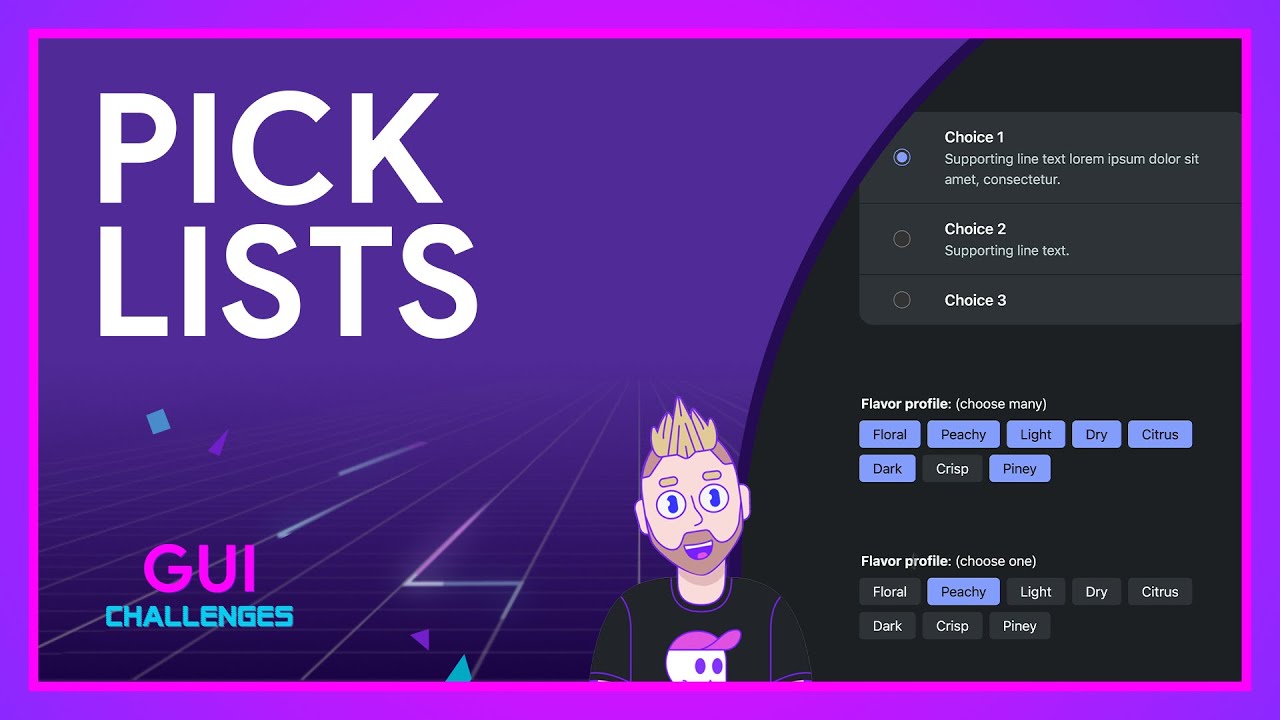
Thinking on ways to solve Picklists
In this GUI Challenge, I show how to use leverage the power of checkbox and radio groups for beautiful and accessible picking UX.


Thinking on ways to solve Picklists
In this GUI Challenge, I show how to use leverage the power of checkbox and radio groups for beautiful and accessible picking UX.