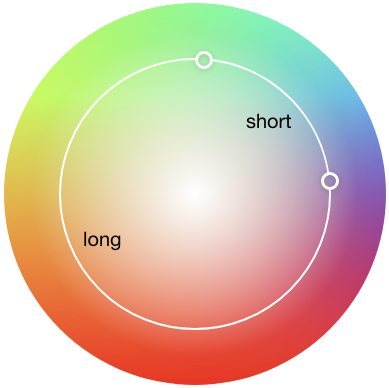
When a gradient needs to transition from one color to the next, it takes the shortest route it can. But what if the result of that stinks?

Hue interpolation #
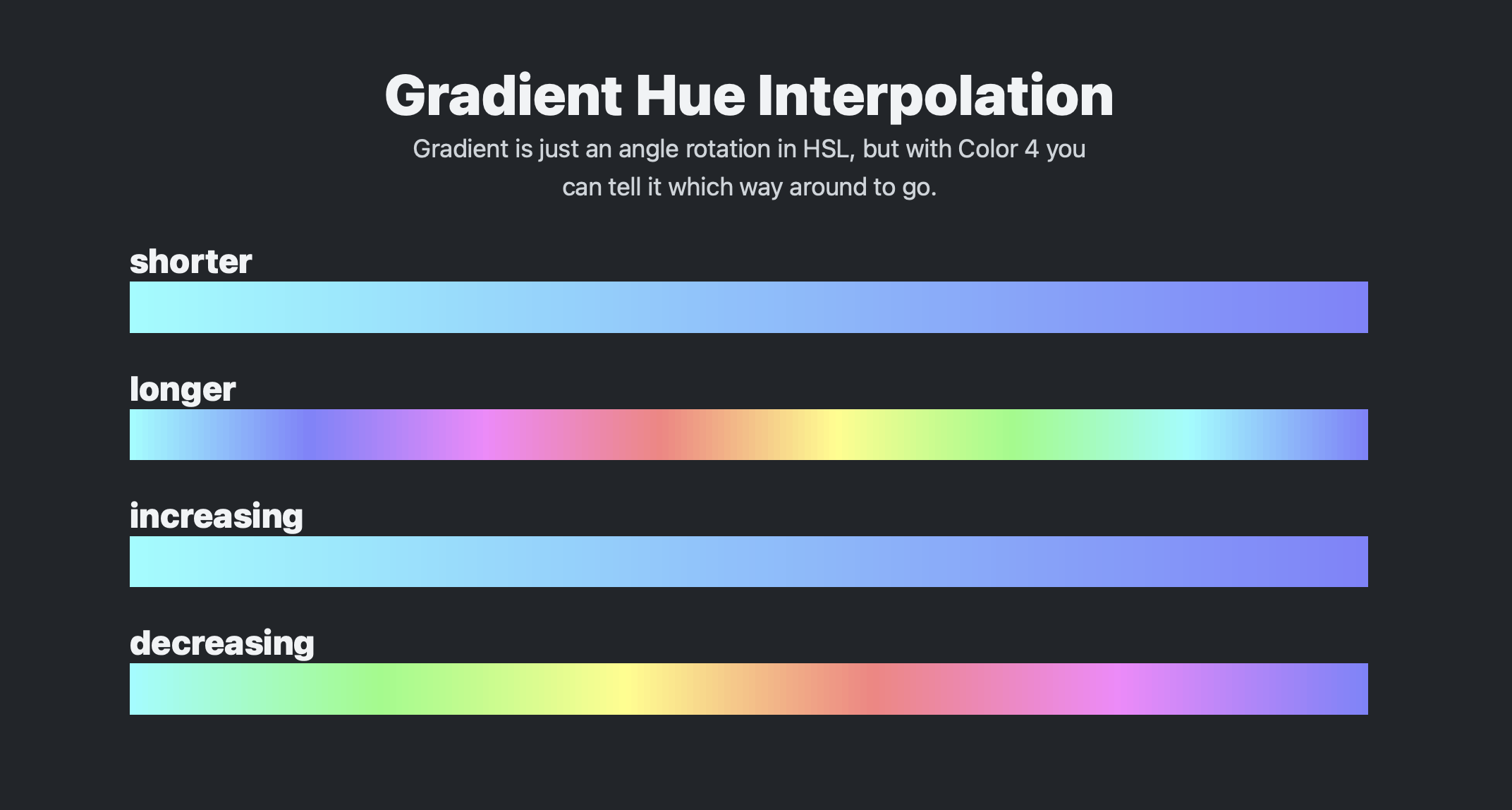
That's where new CSS gradient syntax from Color 4 for hue interpolation comes in. Here I specify the gradient takes the longer route:
.gradient-with-hue-interpolation-specified {
background: linear-gradient(
to right in hsl longer hue,
oklch(63% 0.3 317),
oklch(63% 0.2 255)
);
}
It's almost like the browser has been Zoolander this whole time, it would only turn right 😂

Here's 2 demo's that use ColorJS to help illustrate the effects of this hue interpolation choice. Aka, demo's that help the browser turn left hehe.
Blue to Purple example #
A soft intro example into the topic:
Interactive demo #
This one let's you pick the colors and number of steps:
So so many more color tools coming to the browser!