Over on Chrome for Developers, @bramus wrote a great piece on interpolate-size and the new transitions it can enable with keywords like auto.
I see the following pattern used when the designer wants to reduce visual noise during sign in, the password field is hidden until a valid username is provided.
The new interpolate-size feature makes this trivial, especially when combined with :has().
⤷ caniuse
The Setup #
Opt your whole site into transitioning keywords. This is definitely something that will quickly make it into CSS resets.
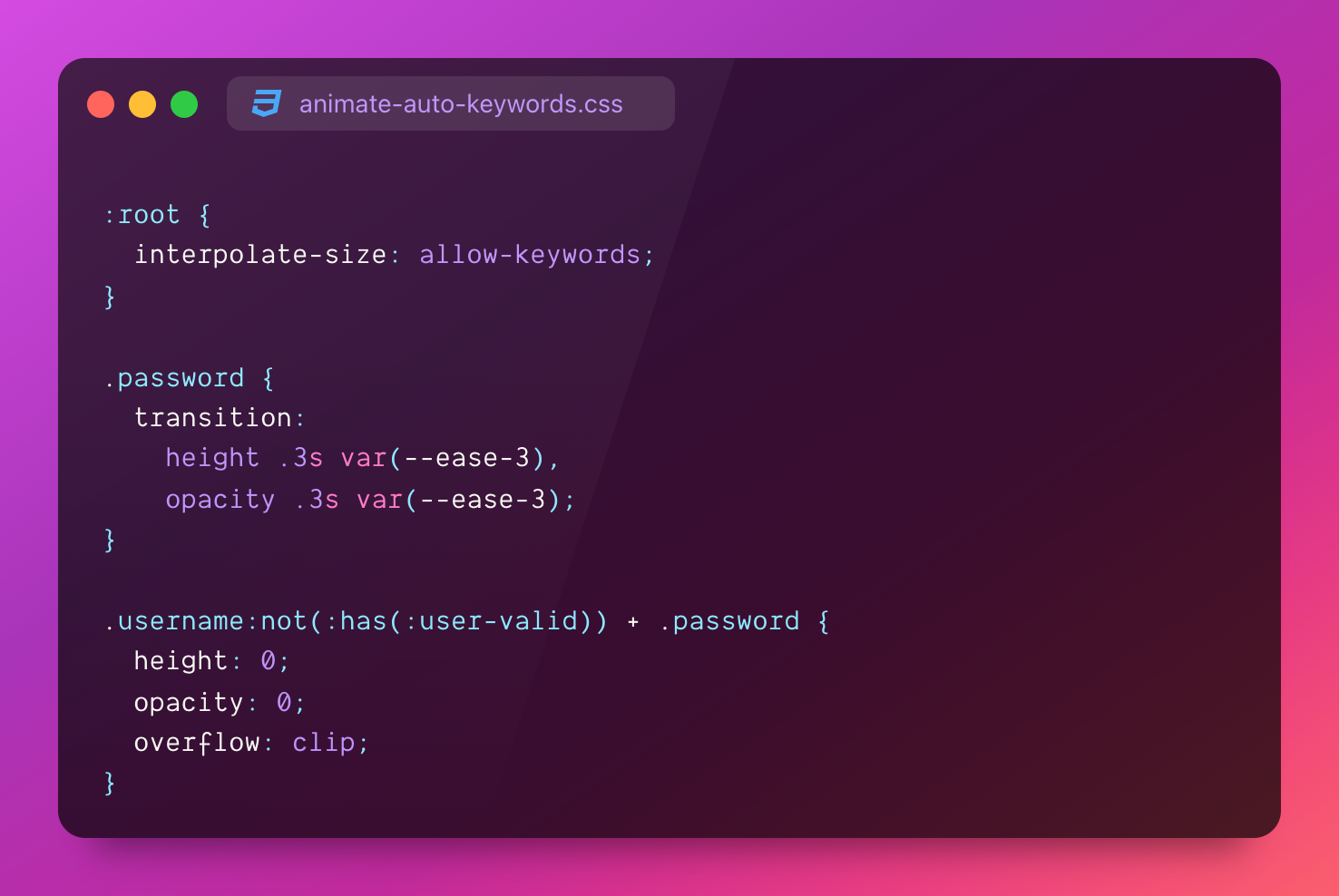
:root {
interpolate-size: allow-keywords;
}
Next, enable transitions on the password field:
.password {
transition:
height .3s var(--ease-3),
opacity .3s var(--ease-3);
}
Last, hide the password field when the username isn't valid:
.username:not(:has(:user-valid)) + .password {
height: 0;
opacity: 0;
overflow: clip;
}
As soon as the username field is valid, height: 0 will stop applying and the password field will transition to its natural height: auto.

The Demo #
Here it is all put together.
There's tons of demo's this unlocks, what are you building!?